ワードプレスのテーマは凄く使いやすい・・・!でも、そのワードプレスのテーマを使っていてこんな風に思ったことがある人は多いのでしょうか。
ワードプレスのテーマなんかださい!
ワードプレスのテーマもっと色々できないのかなぁ・・・
ワードプレスのテーマをもっと自由にカスタマイズしたい!
そんなあなたに朗報です!
このブログでは、ワードプレスのテーマを自由にカスタマイズする方法を解説いたします。
気になる方は、是非先に進んでみて下さい!
Contents
ワードプレスのテーマを改造する方法はシンプル

ワードプレスのテーマを改造する・・・見る限り恐ろしい方法っぽいですね!
ワードプレスのテーマの改造は難易度の高いものから低いものまでたくさんあります。
難易度の低いもの(CSSを当てる方法)は多くの場所で解説されていますので、ここでは敢えて難易度の高いものを中心に取り扱っていきたいと思います。
それでは、先によく解説されている難易度の低いワードプレスのテーマの改造方法をざっくりと解説していきましょう。
ワードプレスのテーマに関する解説記事は合わせてこちらもご参考ください!
ワードプレスのテーマの改造方法【初級編】CSSを当てはめる

ワードプレスのテーマの簡単な改造方法は、CSSを当てはめること。
CSSとは?
ワードプレスのテーマをコードを用いずに使っている方に向けて、まずはCSSの解説をしたいと思います。
CSSとはずばり、
Webページ全体を装飾するためのツール
のことです。
HTMLとかも聞いたことがあると思いますが、WebページはHTMLとCSSで成り立つことが可能で、多くのサイトはHTMLとCSSだけでできています。
HTMLはWebページの骨格、CSSはそれを飾り付けるデザインのことです。
家で例えると、HTMLは柱といった骨組み、CSSは外側の壁やペンキのことですね。
詳しくは↓
ワードプレスのテーマを改造するためには、このCSSを使って装飾を上書きします。
ワードプレスのテーマのCSSを上書きする方法
それでは、具体的な方法に移っていきましょう。
ワードプレスのテーマのCSSを上書きする方法は、
ワードプレスのテーマのカスタマイザーにCSSのコードを貼り付ける(初心者向け)
FTPのソフトを使って、CSSのファイルにコードを追記する(上級者向け)
初心者には、一つ目がおすすめです。上級者には二つ目がおすすめ、というわけではありませんが、使いこなせると便利です。今回は、一つ目のワードプレステーマのカスタマイザーにCSSのコードを貼り付ける方法を解説したいと思います!
ワードプレスのテーマのカスタマイザーにCSSを貼り付ける方法!
要約した手順を先に書いてしまいます!
- ワードプレスのテーマの管理画面を開く
- ワードプレスの上の管理バーにあるカスタマイズボタンを押す
- ワードプレスの左に出てくるカスタマイズ画面の一番下の方にある、CSSを追加を押す
- 参考になるCSSのコードをコピペする
この手順をもっと詳しく、図付で説明したいと思います!
ワードプレスのテーマの管理画面を開く

こちらはまずログイン画面に入って頂きます。
ワードプレスの上の管理バーにあるカスタマイズボタンを押す

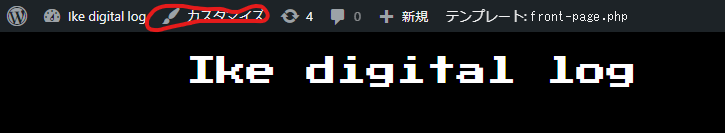
ワードプレスの管理画面を開くと一番上にこのような選択画面が表示されます。
赤く囲っているカスタマイズをクリックしましょう。
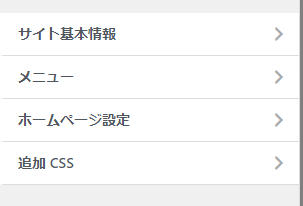
ワードプレスの左に出てくるカスタマイズ画面の一番下の方にある、CSSを追加を押す

あとは追加CSSを押して、コードを直接入力するだけ!
参考になるCSSのコードをコピペする
さて、最後はCSSのコードをコピペします。
サルワカさんのこちらのサイトが非常に参考になりますので是非ご覧ください!
それでは、いよいよ上級編に突入です!
ワードプレスのテーマの改造方法【上級編】カスタマイザーに追加する!

先ほども出てきました。カスタマイザーです!
追加CSSでコードを追加することで色々な装飾は可能ですが、根本的な構造を追加することは不可能です。
そんな時に、phpファイルを直接いじって、カスタマイザーにブロックなどを追加することで対応できるようになります!
これができると、まじでワードプレスのテーマを自由自在にいじれるようになります。
一から作るのとはまた一味違ったワードプレスのスキルを手に入れることができるようになるんです!
それでは、実際にその方法を伝授します!手順はこんな感じです!
注意点
この方法は、ワードプレスのテーマのphpファイルを直接変更する方法です。
慣れてない人は、phpファイルを破損してしまう恐れがありますので、気を付けて取り扱ってください!
カスタマイザーにブロックを追加していく方法
カスタマイザーにブロックを追加するには、phpファイルの中身を理解する必要があります。
今回はthe thorというワードプレスのテーマの中を見て、解説していきたいと思います!
ここでも注意点
phpファイルを変更していくときは、子テーマにファイルを入れて変更しましょう!
親テーマを変更すると、後戻りができなくなります!
functions.phpの中身を編集する
ワードプレスの機能を追加したり変更したりするファイルは、全てfunctions.phpです。
require_onceとlocate_templateを用いて他のファイルに分けて呼び出すことでfunctions.phpを整理して編集することができますし、the thorでも実際にそれが採用されています。
the thorでは、locate_templateの中に何が入っているのかを突き止めるところからスタートになります!
カスタマイザーの関数を見つけたら
locate_templateで分岐しているカスタマイザーを指定している関数を見つけたら、いよいよブロックを作っていく段階になります。カスタマイザーの指定関数は、
- add_panel
- add_section
- add_setting
こちらの三つの関数があれば正解です!the thorではfit_home_cutomizerというfunctionに全て入れているみたいですね。
もっと詳しい説明はWordpress.orgのこちらに記載されています(英語ページ)。
add_panel、add_section、add_settingの中に入れてみたいブロックを追加すれば完了となります。
是非、挑戦してみて、自由自在にワードプレスのテーマを改造してみて下さい!